Introduction to Contemporary Website Development
In the ever-evolving digital world, the creation of compelling and functional websites has transcended the confines of traditional web development. Website Builders are now leveraging an array of advanced tools and methodologies to meet the growing demands of both individuals and businesses. The integration of these innovative approaches is reshaping the landscape of web design, making it more accessible and versatile.
A key factor driving this transformation is the rise of no-code and low-code platforms. These platforms have removed the barriers that once restricted web development to those with in-depth coding knowledge. Now, with intuitive drag-and-drop interfaces and pre-configured modules, anyone can construct a professional website. This has not only sped up the development process but also fostered creativity and innovation, as users are no longer hindered by technical limitations.
Another significant development is the incorporation of artificial intelligence (AI) and automation into web design. AI tools are being utilised to analyse user behaviour and preferences, enabling the creation of tailored content and layouts that adjust in real-time. Automation, on the other hand, is streamlining repetitive tasks such as content updates and image optimisation. This synergy of AI and automation ensures that websites remain dynamic and relevant, all while reducing the need for constant manual updates.
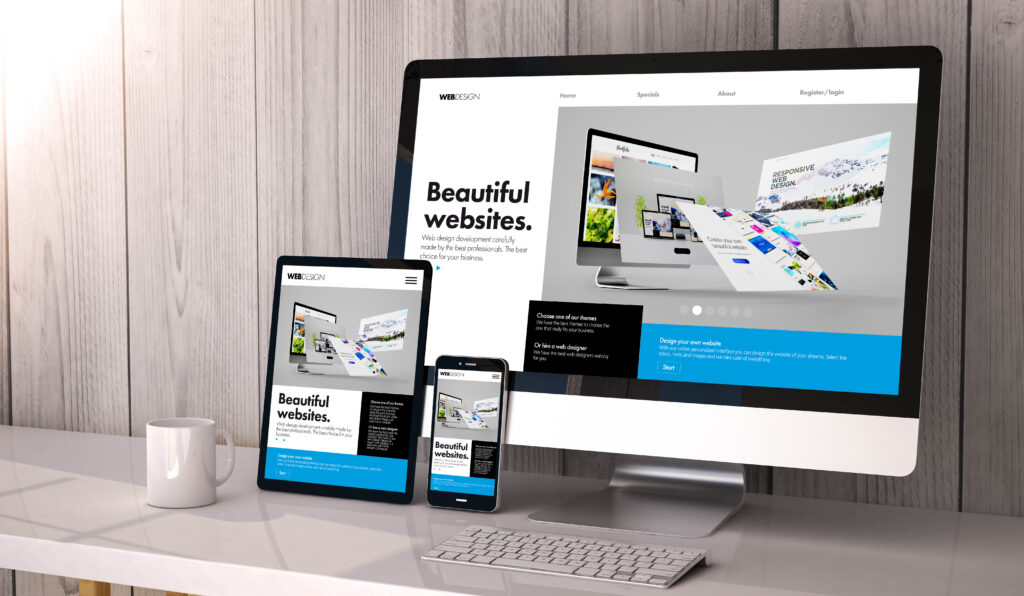
Responsive design has become indispensable in today’s web development practices. With a multitude of devices being used to access the internet, websites must be adaptable to varying screen sizes and resolutions. Innovative techniques in responsive design allow for the seamless adjustment of layouts, ensuring a consistent user experience across desktops, tablets, and smartphones. This adaptability not only enhances usability but also improves search engine rankings, as mobile-friendly sites are favoured in search results.
Augmented reality (AR) is emerging as a game-changer in web design, offering users an immersive experience that was previously unimaginable. By integrating AR elements, websites can create interactive environments where users can engage with products or services in a virtual setting. This not only enhances user engagement but also provides a deeper understanding of the offerings, making the digital experience far more enriching.
Performance optimisation remains a critical component of modern web development. Slow-loading websites can deter users and negatively impact engagement. To combat this, website builders are employing various strategies to enhance speed and performance. These include optimising images and scripts, reducing server requests, and utilising content delivery networks (CDNs). Such measures ensure that websites load quickly and run smoothly, leading to better user retention and higher search engine rankings.
Security is another crucial aspect that Website Builders are prioritising. As cyber threats become increasingly sophisticated, safeguarding user data is essential. Advanced security practices, such as encryption, two-factor authentication, and regular security audits, are being implemented to protect against data breaches and ensure user trust. These measures are integral in maintaining the integrity and reliability of modern websites.
By embracing these cutting-edge methods, Website Builders are revolutionising the way websites are created and managed, making the process more efficient, accessible, and secure for everyone involved.
Approaches to Responsive Design
In today’s digital landscape, it is vital for websites to cater to the diverse array of devices used by internet users. Responsive design is a methodology that ensures web content remains accessible and visually appealing across a range of screen sizes and resolutions. This approach has become a cornerstone of contemporary web development, driven by the necessity to provide a consistent user experience whether visitors are on a desktop, tablet, or smartphone.
Website Builders utilise various innovative techniques to achieve responsive design. Fluid grid layouts are a common strategy, wherein the page is divided into a flexible grid that adjusts proportionally based on the device’s screen size. This method allows for the seamless reorganisation of content, ensuring that text, images, and interactive elements are displayed appropriately, regardless of the viewing device.
Media queries are another essential tool in responsive design. These are CSS techniques that apply different styles depending on the characteristics of the user’s device, such as screen width, height, and orientation. Media queries enable the tailoring of layouts to suit specific devices, enhancing usability and ensuring that all users have an optimal browsing experience.
Scalable vector graphics (SVGs) play a crucial role in responsive design as well. Unlike raster images, which can become pixelated when resized, SVGs maintain their clarity and quality at any scale. This makes them ideal for logos, icons, and other graphical elements that need to be sharp and clear across all devices.
Typography is also adapted in responsive design to ensure readability. Website Builders often employ relative units like ’em’ or ‘rem’ for font sizes, which scale proportionally based on the device’s dimensions. This ensures that text remains legible on smaller screens without overwhelming larger displays.
Flexbox and CSS Grid are modern CSS layout systems that provide more flexibility and control over the arrangement of page elements. Flexbox is particularly useful for distributing space within a container, even when the size of the items is unknown or dynamic. CSS Grid offers a more robust solution for creating complex, two-dimensional layouts that can adapt fluidly to different screen sizes. Both of these systems empower website builders to create sophisticated and responsive designs with greater ease.
Interactive elements such as navigation menus must also be designed responsively. Dropdown menus or off-canvas navigation can be used to save space on smaller screens while maintaining accessibility. These elements can collapse or expand as needed, ensuring that navigation remains user-friendly on any device.
Incorporating responsive images is another key practice. Website Builders can use the ‘srcset’ attribute in HTML to provide different image resolutions for different devices, ensuring that images load quickly and appear correctly without compromising on quality.
By employing these innovative techniques, website builders are able to deliver websites that provide a consistent and engaging user experience across the entire spectrum of devices, meeting the expectations of today’s diverse internet users.
Leveraging AI and Automation
In the realm of modern web design, artificial intelligence (AI) and automation are fundamentally changing the development process. By harnessing the power of AI, website builders can offer users a more tailored and dynamic experience. AI-driven tools have the capability to analyse vast amounts of user data, providing insights into behaviour and preferences. This allows for real-time adjustments to content and layouts, ensuring that each visitor is presented with a personalised experience that resonates with their individual needs and interests.
One of the notable advantages of integrating AI into web design is the ability to optimise content delivery. AI can determine the most effective way to present information, such as choosing the best images, headlines, and calls-to-action based on user interactions. This level of personalisation helps in increasing engagement and conversion rates, as users are more likely to interact with content that feels relevant to them.
Automation complements AI by taking over repetitive and time-consuming tasks, allowing Website Builders to focus on more creative aspects of web development. For instance, tasks like image optimisation, content updates, and SEO adjustments can be automated, ensuring consistency and efficiency. Automated systems can regularly scan websites for outdated content or broken links and update them without human intervention, maintaining the site’s quality and relevance.
Additionally, AI-powered chatbots are becoming a staple feature in customer service on websites. These chatbots can handle a wide range of queries, providing instant responses and freeing up human resources for more complex issues. By leveraging natural language processing and machine learning, chatbots can offer more accurate and helpful interactions, enhancing user satisfaction and engagement.
Predictive analytics is another area where AI is making a significant impact. By analysing past user behaviour, AI can forecast future actions and trends, allowing website builders to proactively adjust their strategies. This can be particularly useful in e-commerce, where understanding purchasing patterns can lead to more effective marketing campaigns and inventory management.
Personalisation extends to email marketing as well, where AI can craft customised email content based on user data. This ensures that email campaigns are more relevant and engaging, leading to higher open and click-through rates. AI can also determine the optimal time to send emails, increasing the likelihood of them being read and acted upon.
Voice search optimisation is an emerging trend driven by AI advancements. With the increasing use of voice-activated assistants like Siri and Alexa, website builders are now focusing on optimising content for voice search. This involves structuring content in a way that aligns with natural language queries, making it easier for users to find information through voice commands.
By integrating AI and automation, Website Builders are not only enhancing the efficiency of the development process but also significantly improving the user experience. This innovative approach ensures that websites are more interactive, engaging, and responsive to the ever-changing needs of users.
Incorporating Augmented Reality Elements
Augmented reality (AR) is revolutionising modern web design by offering an enhanced, immersive user experience that bridges the gap between the digital and physical worlds. This innovative technology overlays digital information onto the real world, allowing users to interact with virtual objects as if they were part of their immediate environment. Website builders are integrating AR elements to create more engaging and interactive platforms that captivate users in unique ways.
One of the primary applications of AR in web design is product visualisation. This allows users to see and interact with products in a virtual space before making a purchase. For example, a furniture retailer can offer a feature that lets users place a virtual sofa in their living room using their smartphone camera. This not only provides a better understanding of the product but also helps in making informed purchasing decisions, reducing the likelihood of returns.
AR is also being utilised in online tutorials and instructional content. By integrating AR, Website Builders can create step-by-step guides that users can follow in real-time, with virtual objects and instructions appearing overlaid on the user’s environment. This is particularly useful in fields such as DIY, education, and healthcare, where hands-on guidance can significantly enhance the learning experience.
Interactive marketing campaigns are another area where AR is making a substantial impact. Brands can create engaging and memorable advertising experiences by incorporating AR elements into their websites. For instance, an automotive company might allow users to explore the interior of a new car model through their browser, providing a more immersive and interactive way to experience the vehicle without visiting a showroom.
AR can also enhance storytelling on websites by adding an interactive layer to narratives. Museums, for example, can use AR to bring historical exhibits to life, providing visitors with detailed, interactive information about artefacts. This not only enriches the visitor experience but also makes learning more engaging and enjoyable.
Incorporating AR into web design also opens up new possibilities for gamification. Website Builders can create interactive games and challenges that engage users and encourage longer site visits. This is particularly effective in education and e-commerce, where gamified elements can drive user engagement and retention.
Another significant application of AR is in virtual try-ons for fashion and beauty websites. Users can virtually try on clothing, accessories, or makeup products, seeing how they would look in real life. This reduces the uncertainty associated with online shopping and enhances the overall user experience.
By embedding AR elements, Website Builders are pushing the boundaries of what is possible in web design, creating more interactive, engaging, and informative experiences for users. This innovative approach not only attracts more visitors but also fosters deeper engagement, making the digital experience richer and more dynamic.
Adopting No-Code and Low-Code Solutions
The emergence of no-code and low-code platforms has transformed web development, making it more accessible to those without extensive programming expertise. These platforms offer intuitive drag-and-drop interfaces and pre-built modules, allowing users to create complex websites with ease. This simplification has drastically reduced the time and effort traditionally associated with web development, paving the way for faster project completions and increased creativity.
A significant advantage of these platforms is their ability to empower users to bring their ideas to fruition without the need for detailed technical knowledge. Whether you’re a small business owner, an entrepreneur, or a hobbyist, no-code and low-code solutions provide the tools necessary to develop professional-quality websites. This democratisation of web development has opened up opportunities for a wider audience to engage in digital creation, fostering innovation across various sectors.
One of the core features of no-code and low-code platforms is the use of pre-configured templates and modules. These components can be customised to fit specific needs, eliminating the need to build elements from scratch. Users can easily integrate features such as contact forms, image galleries, and e-commerce functionalities, enhancing the website’s overall utility and appeal. This modular approach not only speeds up the development process but also ensures consistency and reliability in design.
Another notable aspect of these platforms is their ability to streamline collaboration. Teams can work together in real-time, making adjustments and improvements without the need for complex coding or lengthy development cycles. This collaborative environment fosters a more dynamic and responsive approach to web development, enabling quicker iterations and adaptations based on feedback.
Moreover, no-code and low-code platforms often come with built-in scalability options, allowing websites to grow alongside their business needs. Users can easily add new features or make adjustments as their requirements evolve, without the need for extensive redevelopment. This flexibility is crucial in today’s fast-paced digital landscape, where agility and adaptability are key to maintaining a competitive edge.
Integration with third-party services is another strength of these platforms. Users can seamlessly connect their websites with various tools and applications, such as email marketing services, CRM systems, and social media platforms. This interconnectedness enhances the functionality of the website, providing a more comprehensive and engaging user experience.
Overall, no-code and low-code solutions have revolutionised the web development landscape, offering an efficient and user-friendly alternative to traditional methods. By lowering the barriers to entry, these platforms have enabled a new wave of digital creators to emerge, driving forward innovation and expanding the possibilities of what can be achieved online.
Emphasising Performance Enhancement
In the competitive digital landscape, website speed and performance are paramount to user satisfaction and engagement. Users expect websites to load swiftly, and any delay can result in frustration and high bounce rates. To address this, website builders are implementing a range of strategies to enhance performance, ensuring that websites operate smoothly and efficiently.
One key method involves optimising images. High-resolution images, while visually appealing, can significantly slow down a website’s loading time. Website builders use techniques such as image compression, which reduces file size without compromising quality. Additionally, employing modern image formats like WebP can further decrease load times, offering better compression than traditional formats like JPEG and PNG.
Minimising the number of server requests is another crucial strategy. Every element on a webpage, including images, scripts, and stylesheets, requires a separate server request. By combining multiple files into a single request and using techniques such as inline CSS, website builders can reduce the overall number of requests, thereby speeding up page loading times.
Content delivery networks (CDNs) play a significant role in performance enhancement. CDNs distribute website content across multiple servers located around the world, ensuring that users can access data from a server closest to them. This geographical proximity reduces latency and accelerates content delivery, resulting in faster load times for users regardless of their location.
Website Builders also prioritise the optimisation of JavaScript and CSS. Unnecessary or redundant code can bloat files and slow down loading times. By minifying these files—removing whitespace, comments, and other non-essential characters—developers can significantly reduce their size, enhancing performance. Deferred loading of JavaScript can further improve performance by ensuring that scripts are only executed when necessary, rather than during the initial page load.
Browser caching is another technique used to speed up websites. By storing frequently accessed data in the user’s browser, caching reduces the need for repeated server requests, allowing subsequent visits to load more quickly. Setting appropriate cache expiry times ensures that users always have the most up-to-date content without unnecessary delays.
Lazy loading is an innovative technique that improves performance by loading images and other media only when they are about to enter the viewport. This approach reduces initial page load times and conserves bandwidth, providing a smoother experience for users as they scroll through the website.
Utilising these advanced techniques, website builders are able to create fast, responsive websites that meet the high expectations of modern users, ensuring a seamless and engaging online experience.
Advanced Security Practices
In today’s digital age, securing websites from potential threats is more critical than ever. As cyber-attacks become increasingly sophisticated, Website Builders must adopt advanced security practices to protect user data and ensure the integrity of their platforms. One of the primary techniques employed is encryption. By converting data into a secure format that can only be deciphered with a specific key, encryption safeguards sensitive information such as passwords and personal details during transmission. This makes it much harder for unauthorised parties to intercept and misuse the data.
Another essential security measure is two-factor authentication (2FA). This adds an extra layer of protection by requiring users to verify their identity through a secondary method, such as a text message code or authentication app, in addition to their password. 2FA significantly reduces the risk of unauthorised access, even if login credentials are compromised.
Regular security audits are also a crucial component of maintaining a secure website. These audits involve systematically examining the website’s infrastructure to identify vulnerabilities and ensure compliance with security standards. By conducting these assessments routinely, website builders can address potential threats proactively, mitigating the risk of data breaches.
Firewalls and intrusion detection systems (IDS) are further instrumental in enhancing website security. Firewalls act as a barrier between the website and potential threats, monitoring and controlling incoming and outgoing network traffic based on predetermined security rules. IDS, on the other hand, continually scans for unusual activity or potential security breaches, allowing for swift action if a threat is detected.
Additionally, keeping software and plugins up-to-date is vital. Outdated software can have vulnerabilities that are easily exploited by attackers. Website builders ensure that all components are regularly updated with the latest security patches to protect against known threats.
By implementing these comprehensive security measures, Website Builders not only safeguard user data but also build a foundation of trust with their audience. This proactive approach to security is essential in maintaining the reliability and credibility of modern websites, providing users with the confidence that their information is protected.